Essa contribuição, foi um trabalho do nosso colega Melkzminely Silva, que montou esse tutorial de como configurar o SVN no VSCode e ficou show de bola, valeu Melkz!
1 – Baixe e instale a aplicação TortoiseSVN:
2 –
No momento da instalação fique atento para garantir que o recurso Command
Line Client Tools seja selecionado, pois é essencial para o
funcionamento no VSCode:
3 –
Após instalar o TortoiseSVN, crie uma pasta para o seu Workspace, onde
será armazenado os fontes, entre na pasta, clique com o botão direito do mouse,
e selecione a opção SVN Checkout...:
4 –
Em URL of repository, coloque o endereço do repositório e em Checkout
directory, coloque o caminho da pasta do seu workspace e clique em OK:
5 –
Aceite o certificado permanentemente:
6 –
Insira seu usuário e senha de acesso ao repositório e clique em OK:
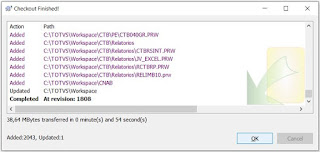
7 –
Aguarde o checkout finalizar e clique em OK:
8 – No VSCode clique em File > Add Folder to Workspace...:
9 – Selecione a pasta
onde foi realizado o checkout do TortoiseSVN e clique em Add:
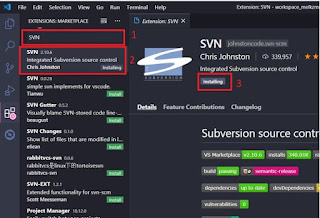
10 – Clique em Extensions:
11 – Pesquise por SVN,
selecione a extensão SVN do Chris Johnston e instale-a:
12 – Feche o VSCode,
abra-o novamente e perceba que a ferramenta Source Code e a extensão SVN,
vão ter reconhecido automaticamente seu workspace e sincronizado os fontes com
o repositório, mostrando os fontes ainda não versionados, etc:
Em breve novas postagens!











Nenhum comentário:
Postar um comentário