Talvez seja de conhecimento de muitos ou talvez não, mas o TDS deixará de ter suporte pela Totvs à partir de 01/01/2021, e a nova ferramenta de desenvolvimento homologada será o VsCode da Microsoft.
Link oficial da Totvs comunicando o fim do suporte ao TDS.
Eu iniciei a utilização do TDS desde a sua disponibilização, lembro me bem que no início foi bem caótico, chegava a instalar e desinstalar de 4 a 5 vezes por dia nas primeiras semanas, isso até que houvesse uma estabilização da plataforma, porém depois disso me ajudou muito, era uma ferramenta bem moderna, com suporte a outras linguagens e possibilidades de diversos plugins para auxilio no desenvolvimento e etc.
Até que no inicio desse ano recebi a triste notícia de que seu suporte seria descontinuado, apesar de sua conhecida lentidão ao debugar, talvez por ter insistido tanto nesta ferramenta desde o início, eu já senti uma certa nostalgia e relutei para migrar para o VSCode.
Porém da mesma forma como aconteceu na migração do Developer Studio para o TDS, no dia que eu soube da novidade já baixei imediatamente o VSCode, porém senti uma dificuldade de encontrar material que auxiliasse na configuração, já que a instalação é extremamente simples, porém ficou ali parado na área de trabalho por mais de um mês até que na sexta passada, tive que aprender a configurar na raça, pois o TDS travou no final do dia, e devido a pandemia e o Home Office não encontrei alguém de infra para inserir a senha de administrador afim de reinstalar o TDS.
Como essa dificuldade de encontrar um material didático e simples, resolvi elaborar esse passo a passo desde instalar, configurar e de quebra alguns atalhos para os primeiros passos no VSCode, espero muito que esse material te ajude a migrar para essa nova ferramenta, pois na minha primeira impressão me deixou muito satisfeito ao debugar, pois realmente o ganho de performance é indiscutível.
Sem mais delongas, vamos ao que interessa.
Baixando o VsCode Oficial.
Visual Studio
Para esse exemplo vou instalar em um Windows 64
Instalando o VsCode
Passo1 - Next, next, next...
Selecione a linguagem de preferência e clique em OK...
Aceite a licença e clique em Next...
Mantenha o local sugerido ou altere a instalação para o local de sua preferência e clique me Next...
Nome sugerido para o ícone, clique me Next...
Aqui esta o único pulo do gato para a instalação, selecione Add "Open with Code" action to Windows Explorer file context menu, e clique em Next...
Aguarde a instalação...
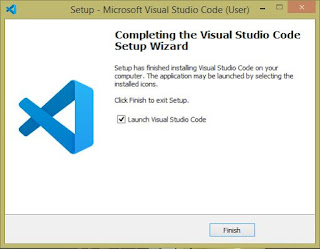
Pronto! Agora só clicar em Finish.
No meu caso optei por criar o ícone no Desktop, e de fundo o rio piracicaba aonde podemos comer bons peixes feito na brasa na Rua do Porto - Piracicaba.
Pronto agora bem vindo ao VSCode.
Passo 2 Configurar o VsCode para usar a linguagem ADVPL.
Anteção: Se for usar SVN troque esse passo 2 pelo conteúdo deste link e continue à partir do passo 3, se não for usar SVN, continue o passo a passo normalmente.
Primeiro clique na área Explorer ou o atalho (Ctrl + Shift + E) e aponte para o repósitório de fontes ou a pasta aonde estará os fontes que deseja manipular.
Simples assim, nesse caso optei por uma pasta aonde estão os fontes da minha empresa no note pessoal.
Segundo vá na área Extensions ou o atalho (Ctrl + Shift + X) para instalar o plugin da Totvs, na parte superior haverá uma barra de pesquisa, digite Totvs e será filtrados todos os aplicativos disponíveis, lembre que por ser uma plataforma aberta, qualquer pessoa poderá criar e disponibilizar plugins, nesse caso vamos baixar o plugin oficial Totvs Developer Studio for VSCode (AdvPL, TLPP e 4GL), clique em Install
Aguarde a Instalação
Também recomendo a Instalação do Totvs Monitor for VSCode, mesmo processo clique em Install e aguarde a instalação
Se aparecer a opção de setar o Windows-1252 igual na imagem , clique em Yes, essa opção é necessária devido ao tipo de encode dos fontes criados no TDS não serem compatíveis com o novo VSCode que utiliza UTF8, caso essa opção não apareça, não se preocupe, mais adiante mostrarei outra forma de setar o Windows-1252.

No setor Smartclient, clique em Escolher Arquivo e aponte para o arquivo da sua instalação da Totvs.
No setor Includes, clique em Escolher Arquivo e aponte para a pasta que deseja apontar os includes e clique em SAVE/COSE.
Pronto o seu ambiente está pronto para iniciar as configurações de Servidores, clique em SERVERS e no + para incluir um servidor.
Por motivo de segurança, todas as imagens a seguir não conterá dados.
Insira um nome que deseje indentificar o servidor, o endereço e a porta, neste momento eu não incluo informações relativas ao include.
Pronto o nomedo ambiente aparece no setor Servers
Clique com o botão direito do mouse sobre o nome do ambiente e clique em Connect, porém visualize que existem outras opções a serem exploradas depois que o servidor estiver conectado.
Insira o nome do ambiente e clique no botão Enter
Insira o usuário e clique no botão Enter
Insira a senha e clique no botão Enter
Se todas as informações estiverem corretas as imagens do servidor ficaram verdes e estão conectadas, pronto para o uso.
Agora algo importante antes de salvar ou compilar qualquer fonte, se o passo do encode de UTF8 ainda não foi alterado para Windows-1252, essa é sua chance de fazer antes que tenha que ajustar um por um dentro do fonte salvo em UTF8.

Através do atalho Ctrl +, insira a palavra encode na pesquise e clique no botão Enter
Procure Encode e altere de UTF8 para Windows-1252
Por fim dicas importantes:
Um dos atalhos mais usados será o Ctrl + Shift + P ele dará acesso a todos os comandos disponíveis no VSCode se digitar Totvs na barra de pesquisa, conforme a imagem seguinte, filtrará todos os comandos que usaremos no desenvolvimento em ADVPL.com o tempo outros atalhos do dia a dia poderam ser memorizados e evitar esse passo.
Espero que esse passo a passo te auxilie nessa transição, pois eu não encontrei nenhum material que auxiliasse de forma clara e direta para resolver um problema em uma sexta às 18:00, momento que o meu TDS resolveu parar de funcionar e me deixou na mão.
Fico a disposição para abordar outros temas não citados e relativos a configuração do VSCode, sugestão de uma forma melhor de instalar ou configurar e até criticas construtivas, enfim deixe sua mensagem e até a próxima postagem.




























Nenhum comentário:
Postar um comentário